html/css如何让背景颜色半透明? 透明原理:把背景颜色设置为rgb的方式,然后再加一个透明度就可以设置为半透明了 设置背景颜色时哪里应该写成rgba,不要忘了 编辑于,内容仅供参考并受版权保护 CSS 背景色半透明的写法(兼容IE8) 发布:hangge 阅读:3104 1,通常的做法 (1)目前大多数浏览器都支持 CSS3 ,我们只需将背景色设为类似于 rgba (255, 255, 255, 04) 这样的 rgba 颜色即可: 一、 css rgba () 设置 颜色 透明 度 语法: rgba(R,G,B,A);

Css Button 透明背景 筆記js Html Css 用div實現個性化button 背景半透 Hqgkiz
Css 半透明背景色
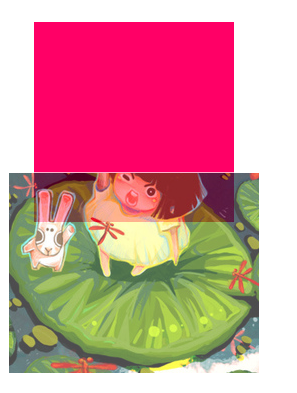
Css 半透明背景色- Css如何实现背景色透明或半透明但内容不透明 发布时间: 作者:佚名 我要评论 实现背景色透明或半透明但内容不透明,在某些情况下还是比较实用的,下面有个不错的示例,感兴趣的朋友可以参考下为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。 代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba(138, 197, 0, 06);



Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com
用传统的 CSS 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。 网页设计中css怎么实现背景透明?(示例) 2css实现背景颜色半透明的两种方法 3css如何设置透明度?设置透明度的两种方法(代码实例) 相关视频教程: 1CSS视频教程玉女心经版 2、通过rgba方式设置背景颜色透明 所谓RGBA颜色,就是RGB三原色加ALPHA。 css如何让层背景颜色半透明 19 DIV 背景色透明,我用CSS代码: filteralph 33 如何设置HTML图片的背景颜色为透明的?
Css设置背景颜色的方法和设置背景颜色的透明度 CSS背景背景颜色的设置和使用透明度实例说明 同城配送软件好急商家怎么加入战队? 在PS中怎么将这是最重要的,因为它是CSS标准该属性支持Firefox, Safari和 Opera ②filteralpha (opacity=50); css 背景色渐变和背景色透明 1 背景色渐变 background#fb0000;
Css div 半 透明 背景 色 色 "透明"が機能しない (7) IE はliafter一貫してサポートしていません。 どのIEについて話していますか? IE6? IE7? 両方?CSS 半透明背景色属性值转换 使用 opacity 属性会将所有内容都变成半透明,并非半透明背景,而通过使用 RGBA 色彩能达到半透明背景效果。 加上 IE 私有滤镜 Filter 的结合使用,让一些低版本的 IE 浏览器也支持背景色半透明效果。Backgroundrgba (249, 241, 241, 085) !important;filteralpha (opacity=85)。 方法二: 背景色




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網
Background webkitlineargradient (top, #fb0000 0%,#d 15%,#c 75%,#b000 100%); 想要实现背景色的半透明效果可以是将 background 的属性值设置为 rgba()RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不 透明 度)三个单词的缩写。 RGBA 颜色值是 RGB 颜色值的扩展 , 带有一个 alpha 通道 它规定了对象的不 透明 度。




Css中div透明度有几种方法设置 Html中文网



Css Transparent属性 Css 透明颜色transparent的使用
兼容所有浏览器的背景颜色半透明CSS代码: backgroundcolor rgba ( 0, 0, 0, 25); css 设置 div 背景透明 有两种 方法 :第一种使用opacity:0~1,这个 方法 有个缺点,就是内容也会跟着 透明 ;第二种 方法 就是backgroundcolorrgba (0,0,0,0~1),使用这个 方法 就只会 设置 div 背景透明 ,而不会影响到div里的内容。我想创建一个html元素,例如div,它的样式如下:半透明的背景色 所有边缘都有圆形边框 div的左侧画出一条直线div的右侧画出一条倾斜的线 我只想在css中创建它,并想知道这是否可能。 到目前为止,我提出了两种不同的方法,这些方法有它们自己的缺点,但




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css设置透明度与rgba颜色模式 十年灯 博客园
css article { backgroundcolorblack;//不能读懂rgb(0,0,0,08)这样写整个背景都透明了 opacity:08;//不能读懂filter:Alpha(opacity:80); positionstatic;} article p { colorwhite; 1兼容IE55,插件css样式整合到了插件代码中,取消了10版的样式表 新增拖拽功能(默认可拖拽)。可设置拖拽的触点元素,默认是border(弹窗的半透明的的边栏) 2可在参数自定义弹窗border边框颜色和透明度 3可设置是否显示背景遮罩层,以及背景遮罩层的颜色和透明度 4定位索引设置:zindex的参数以




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Div加了opcity之后 为什么连文字也半透明了 如何只让div半透明 文字正常显示呀 Segmentfault 思否
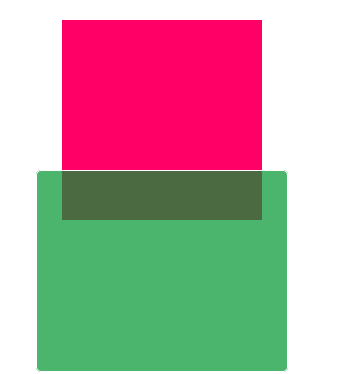
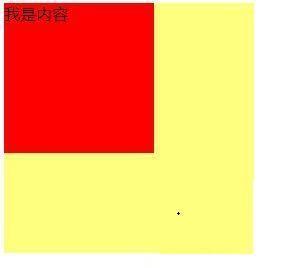
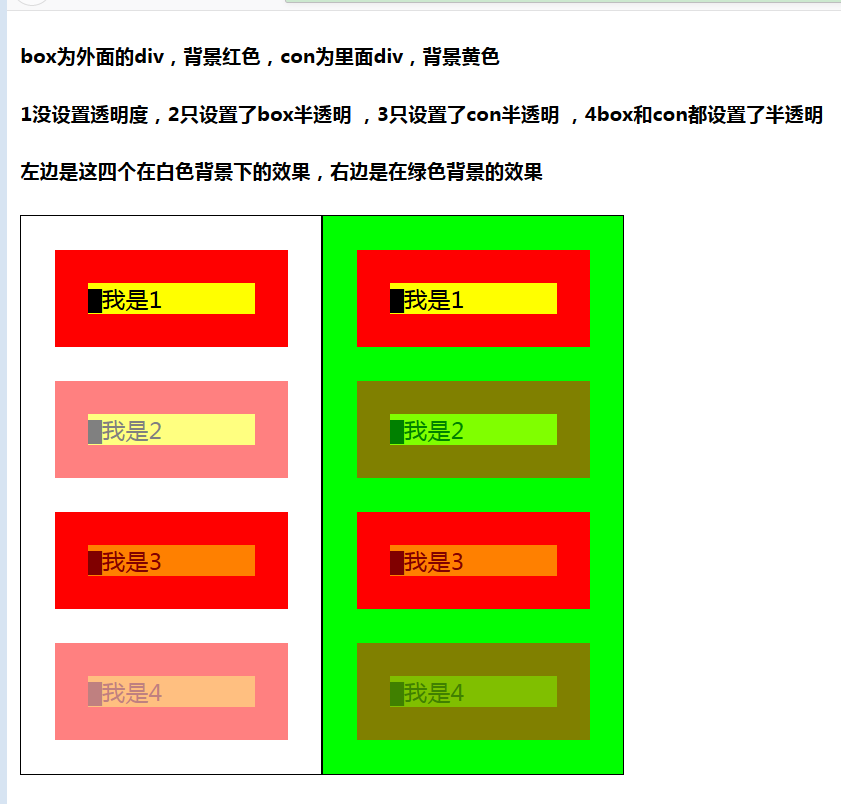
Filter progidDXImageTransformMicrosoftGradient (startColorStr =# ,endColorStr=# ); 作网站的时候,透明图片很常用,设置背景颜色的半透明算是比较常用的功能之一吧,那么怎么来做呢? 照片怎么换背景 自动抠图 快速替换背景色 广告 注意事项 opacity半透明:0全透明,50半透明,100不透明 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTML部分:




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css设置背景透明元素不透明 Html中文网
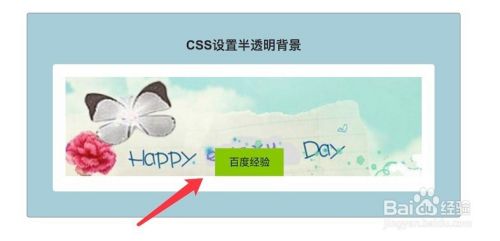
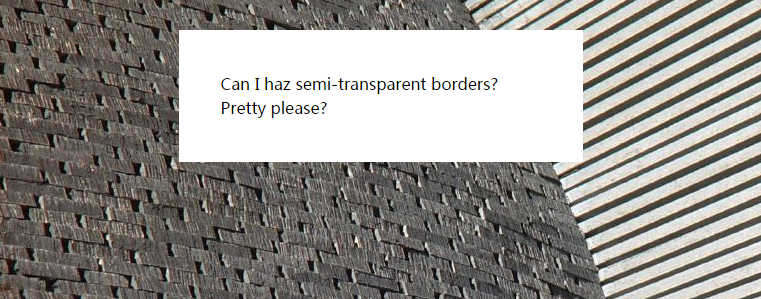
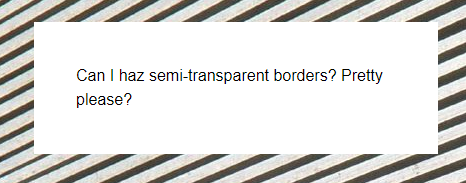
CSS透明边框 作为初学者的我们,对css中半透明颜色的设置的了解大概只有rgba (),hsla ()也是其中的一种方法在实际中,他们应用于背景的原因有一下几点 1,早期的开发者没有意识到这些新属性就是类似#ff0066和orange的色彩,而是将他们看作是图片,所以仅用于背景;Background webkitgradient (linear, left top, left bottom, colorstop (0%,#fb0000), colorstop (15%,#d), colorstop (75%,#c), colorstop (100%,#b000));半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r, g, b, a) のように




Css设置背景透明元素不透明 Html中文网




定义背景颜色半透明的效果 Css背景颜色半透明 闻课
Html css 背景处理 《小白html5成长之路31》半透明背景的自定义弹窗是怎么用css布局的; css 背景色半透明 子元素不透明 方法一: 背景色用rgba表示 兼容各个浏览器 ie8: 通过! important与filteralpha (opacity=透明值)的结合使用即可解决;例如 backgroundcolor#f9f1f1; css中设置背景半透明效果可以使用opacity属性,该属性用来设置元素的不透明级别,如opacity05,表示将元素设置为半透明状态。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在css中如果要设置元素的半透明效果,可以借助于opacity属性。




Css背景色透明但内容不透明怎么实现 百度经验




Html如何设置半透明背景 搜狗搜索
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度 Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是 HTML 5的透明,在H5 中 支持透明 背景颜色 ,但遗憾的是,H5 中 的办透明 背景颜色 只支持 rgba的写法,不支持16进制的写法 如: backgroundcolorrgba(0,152,50,07);// >70%的不 透明度 Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Echarts力导向图中设置了背景色半透明 如何让图形上的字不是半透明 Segmentfault 思否
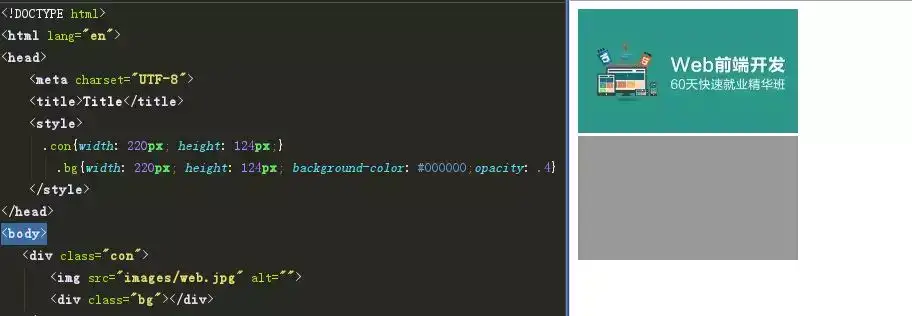
css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。 针对透明背景,包括背景图片和背景色 一、背景完全透明 bg{backgroundtransparent } 二、背景半透明 这里要分两个div,一个单独设置背景透明度,另外一个放内容 margintop33px;使用这个方法让文字叠加在透明背景图上。 css bg{ width 1000px;注意: startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。 其格式为 #AARRGGBB 。




Css设置背景透明文字不透明 以及字体透明背景不透明的写法 有一种信仰叫海阔天空 Csdn博客 Css背景色透明度字体不透明




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp
高斯模糊是一种常见的效果(俗称毛玻璃效果),在CSS中使用filter、backdrop属性均可实现。 一、filter 这其实是一种"假"模糊,需要一层做背景并使用filter属性达到模糊效果,另一层(在背景层之上)设置一个半透明的背景色。 如下: filter 背景层代码 内容层代码 二、backdropfilter 这个属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。




Css实现背景半透明文字不透明的效果 每日头条



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




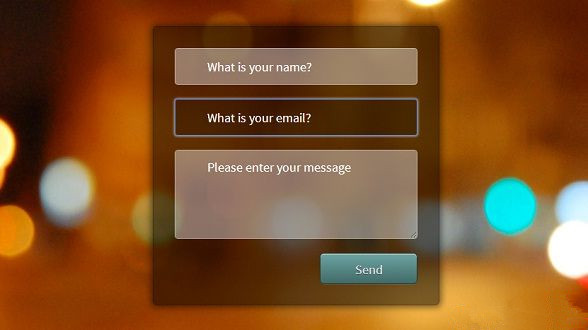
请教 下图登录页如何用css实现 半透明的边框怎么做 Segmentfault 思否




Css半透明属性介绍及代码实例 W3cschool




使用rgba实现颜色半透明并兼容低版本ie浏览器 雅兮网




半透明渐变背景色的神奇配色 Sz 02的博客 Csdn博客




Css 透明背景色css Cyujk




Css 半透明邊框淺談使用css實現半透明邊框和多重邊框效果的方法 Css Bqony




Css如何设置背景图片半透明 百度经验




Html如何设置半透明背景 搜狗搜索




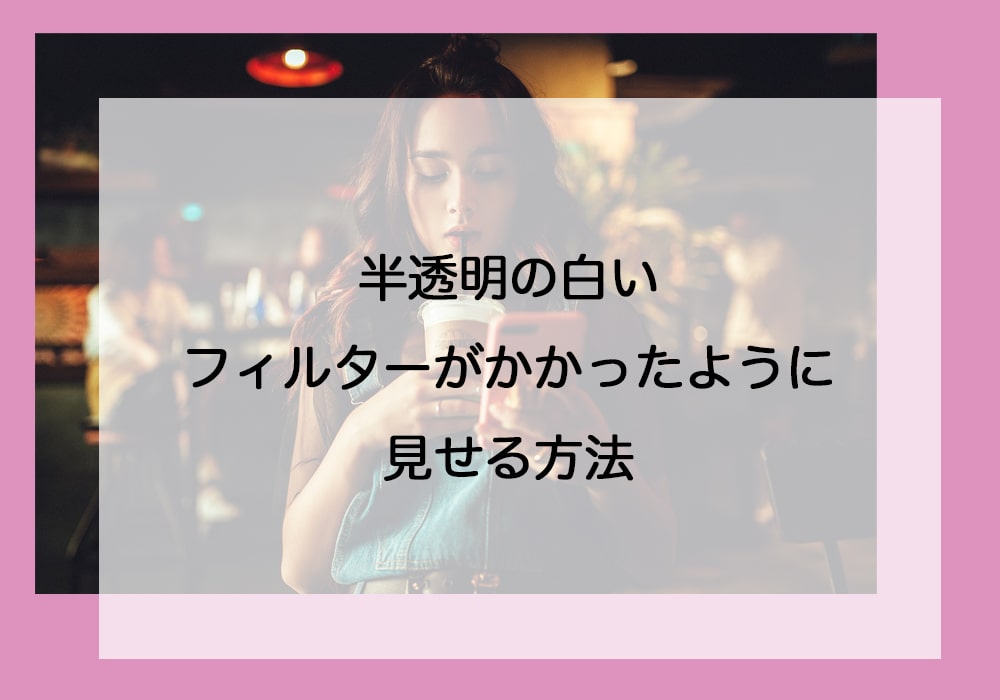
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen



半透明图片背景 万图壁纸网




Css文件格式在透明背景隔绝的传染媒介象 向量例证 插画包括有照片 文件 颜色 文本 向量




Css实现背景颜色半透明的两种方法 知乎




Css实现背景颜色半透明的两种方法 知乎




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明



半透明图片背景 万图壁纸网



Css Div背景颜色七巧板图形特效样式代码 100素材网




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地




Css 背景色半透明的写法 兼容ie8



Div Css半透明背景随机圆角混合模式特效样式代码 100素材网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css权重的叠加 37 2 云笔记



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计




Css如何设置背景半透明文字不透明 Html中文网




Css Button 透明背景 筆記js Html Css 用div實現個性化button 背景半透 Hqgkiz




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的博客 51cto博客




利用css 设置半透明背景 百度经验




兼容性背景颜色半透明css代码 不影响内部子元素 猿48




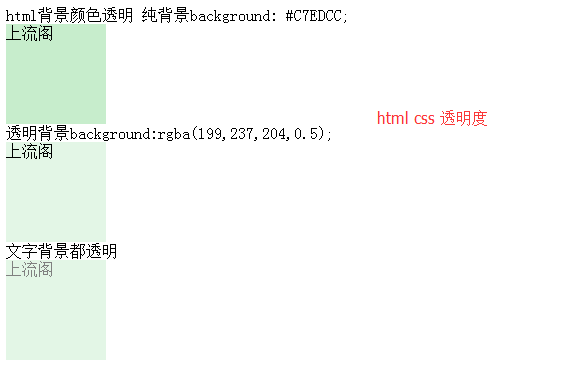
Web前端html中通过css来设置div背景颜色透明度 上流阁




Html Css如何让背景颜色半透明 百度经验




Html如何设置半透明背景 搜狗搜索




如何用css实现多级半透明效果菜单 Web开发 亿速云




Css技巧 一 背景与边框 Xu Thus Blog




Css设置半透明背景图文教程 学做网站论坛




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css设置背景透明 文字不透明




Css 透明度设置方法及常见问题解析 Html学习网站




Css充分利用背景透光和文字不半透明方法




Css 想做一个框 四周有背景色 带透明度 中间透明 Segmentfault 思否




Html 文字背景色半透明 Moji Infotiket Com




Css 透明背景css實現背景透明而文字不透明 Uhlwc




使用css Linear Gradient属性实现网格背景和桌布效果




Rgba颜色与兼容性的半透明背景色 Weixin 的博客 程序员宅基地 程序员宅基地




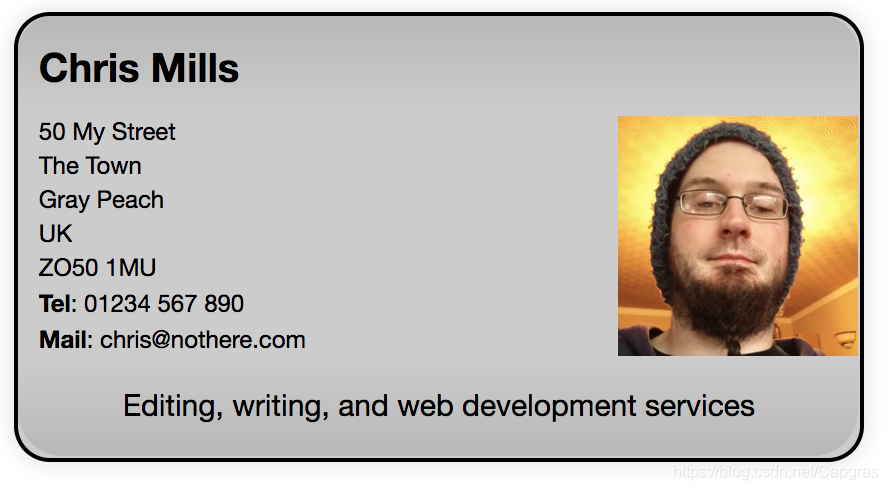
Css中如何让背景颜色半透明 Capgras的博客 Csdn博客



Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com



Css 白色背景如何实现半透明 简书




Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活




Css实现背景半透明文字不透明的效果 每日头条




Css 透明度设置方法及常见问题解析 W3cschool




Background Color 透明css Css Vnfp



Css设置背景 图片 半透明 前端初学者




Css中的opacity 不透明度的坑 Html55 博客园




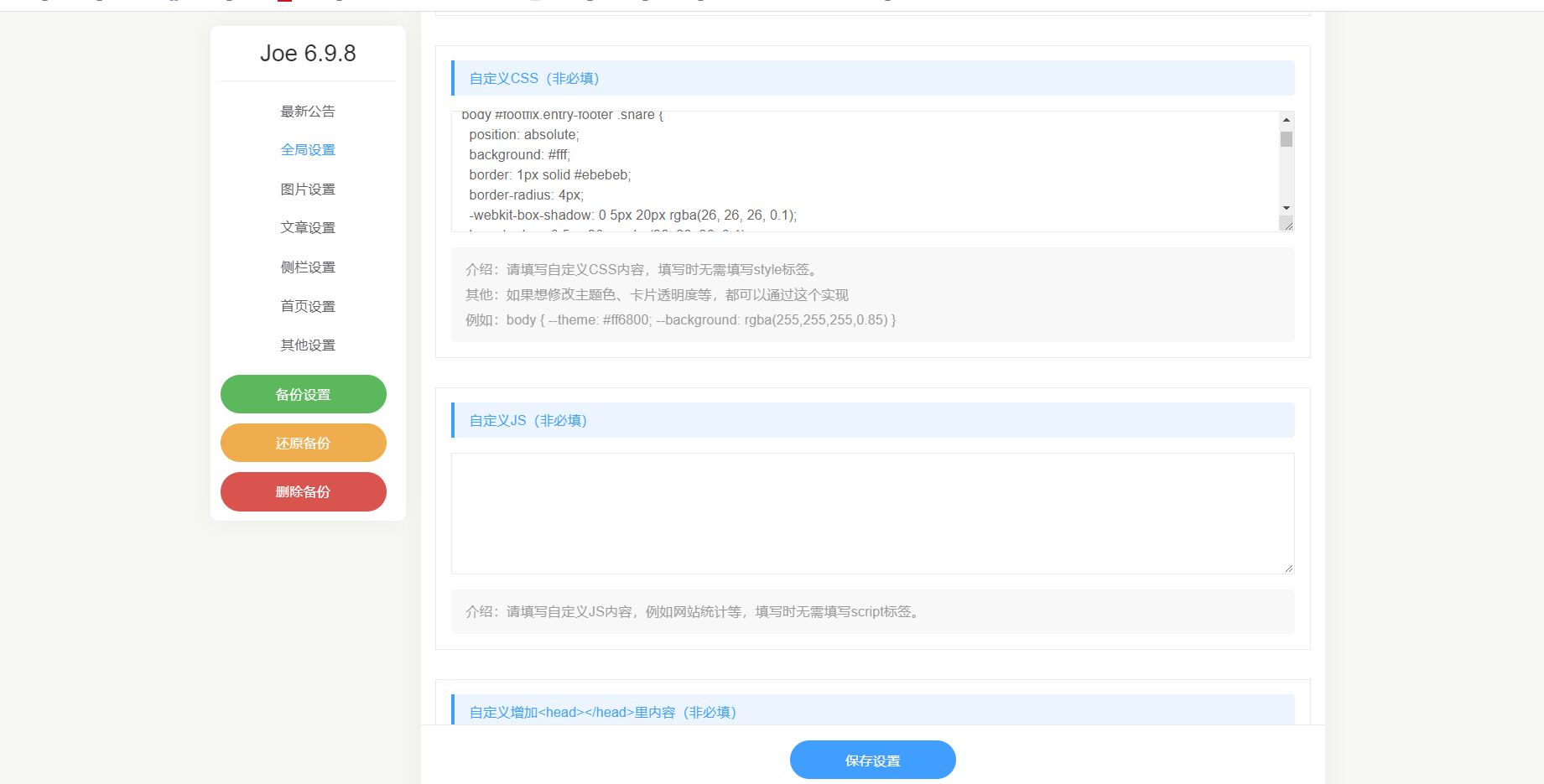
Joe主题实现半透明 Ten O Clock



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Css揭秘 Css可以有多优雅 知乎



纯css完美解决背景半透明方案及less封装 前端记录




Css揭秘笔记2 背景和边框 King Note




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



Css 背景透明 笨小孩 Blogjava




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园



Shahana S Blog Css




Html Css如何让背景颜色半透明 百度经验




Div Css布局控制背景图片半透明阴影特效代码下载




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否



零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Css 背景圖透明css Yzkgo




Css 背景色为半透明的例子 Qz双鱼座 博客园




利用css 设置半透明背景 百度经验




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




兼容性背景颜色半透明css代码 不影响内部子元素 猿48




Css 实现鼠标移至图片上显示黑色半透明遮罩层 且不至于遮住图片上的超链接的方法 程序员大本营



Css透明度怎么调 如何设置背景色透明度 水滴365博客



Css 白色背景如何实现半透明 简书




半透明css 渐变 九十度




Css 使font Awesome 图标不受其他元素的半透明背景的影响 It工具网




Css 背景圖透明css Yzkgo




Css秘密花园 透明边框 Css秘密花园教程 W3cplus



Css 背景半透明最佳實踐 It閱讀




网站中图片半透明的效果是如何实现的 知乎



0 件のコメント:
コメントを投稿