· CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法 himecas CSS No Comments シェアしてね♪ ;これはうまくいきますが、このクラスの要素のすべての子もぼやけて、それを防ぐ方法はありません。 cssclassname { opacity08;1307 · css实现背景颜色半透明的两种方法 在页面布局时,为了给用户不一样的视觉效果,需要设置 div的背景颜色为半透明 状态,你知道怎么设置吗? 接下来,就和大家聊聊如何用 两种方式使div的背景颜色变成半透明 ,以及两种方式的优劣。 感兴趣的朋友可以过来看看,希望对你有所帮助。 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 外面大的
小白html5成长之路31 半透明背景的自定义弹窗是怎么用css布局的 简书
Css 背景半透明
Css 背景半透明-Contents 1 背景色を透明にする ;Backgroundsize cover;} // 內容用黑色半透明底板 topwrapper {background#c0;} 參照: CSS3 半透明背景



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe
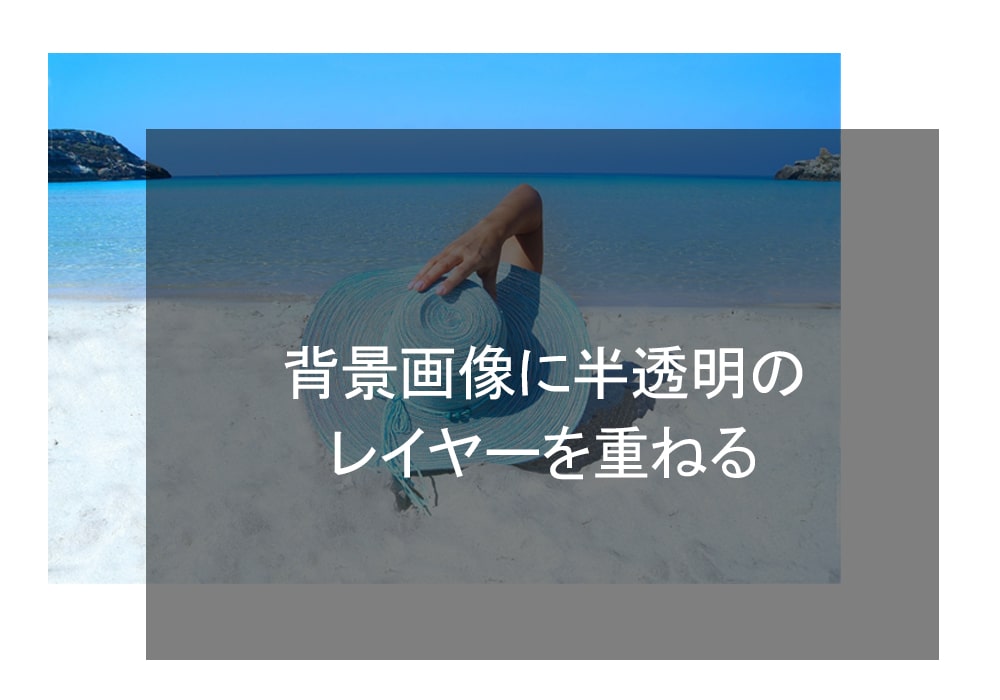
· 在CSS中与半透明效果相关的属性有两个:opacity和rgba。opacity属性的值规定透明度。从 00 (完全透明)到 10(完全不透明)。设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。IE8 以及更早的版本支持替代的 filter 属性。 · 這一篇要介紹的是「背景圖加上半透明遮罩」的幾種方式 不管裝置有多寬,背景圖就是加上「半透明遮罩」 作法: 範例可看此 codepen https//codepenio/saffranwang/full/VwZPJyJ0717 · CSSで背景画像にぼかし加工と半透明カラー加工を同時に行う HTML CSS More than 3 years have passed since last update last update はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください
0607 · 如何让文字作为css背景图片显示? (0149) 图片加载失败后css样式处理最佳实践 (0149) 3种纯css实现中间镂空的12色彩虹渐变圆环方法 (0103) 纯css实现任意格式图标变色的研究 (0103) 借助css mask遮罩显著优化png图片的尺寸 (random 0074) · css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。 · CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果: 背景图 伪类 fliteblur(3px)
0111 · あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む about;0607 · 某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裏面的其他內容,例如文字,圖標之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏**值即可。 但是,如果是 url() 背景圖像,似乎就無能為力了。} これを試して: transparent { opacity50;



兼容性背景颜色半透明css代码 不影响内部子元素 猿48



Css背景色透明代码 背景色白色 Css代码 绿色背景色
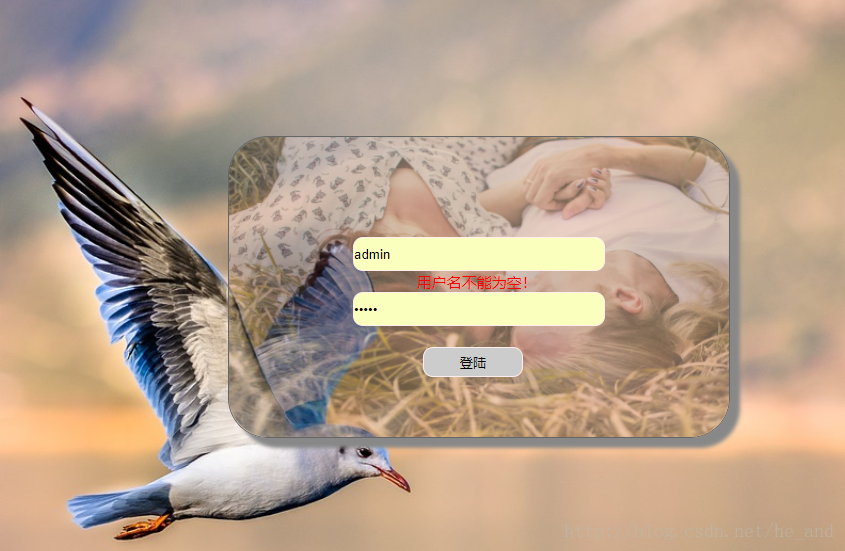
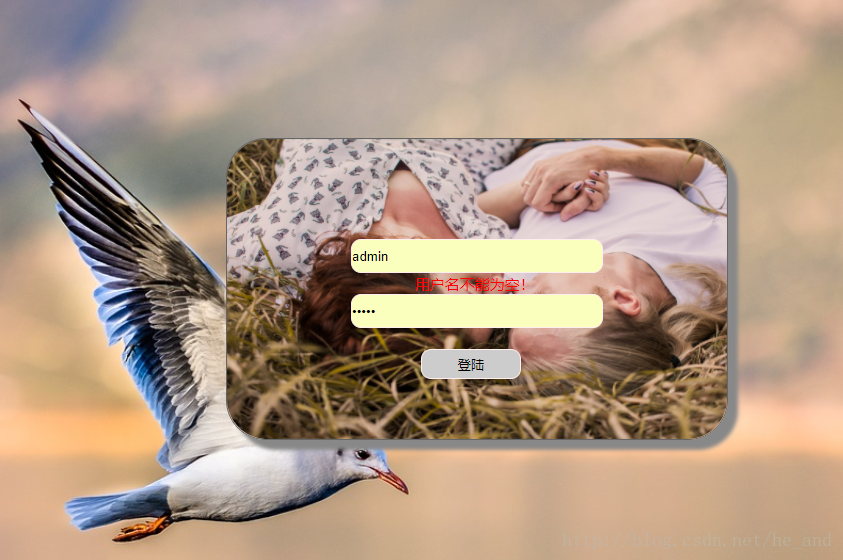
这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 前言 最近做一个登陆界面的,突然想使用这种背景图片透明,而内容不透明的效果,这里我就说一说我的两个思路吧。 效果展示 半透明 不透明原背景圖代碼 header { height 500px; · 打开ps,在图层面板上,可以看到设置图层整理 不透明度 的菜单,从 0% (完全透明)到 100%(完全不透明)。 实现透明的css方法通常有以下3种方式,以下是不透明度都为80%的写法 css3的 opacityx ,x 的取值从 0 到 1,如opacity 08 css3的 rgba (red, green, blue, alpha) ,alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



Css揭秘 解決背景入侵邊框問題實現半透明邊框效果 每日頭條
Css實現背景半透明文字不透明的效果示例這篇文章主要介紹了關于css實現背景半透明文字不透明的效果示例,當時很斷然就說做不到,alpha的取值從 0 到 1,有需要的朋友可以參考一下本文介紹了css實現背景半透明文字不透明的效果示例,有著一定的參考價值,語法格式為"rgba(red, green, blue, alphaCSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。 透明度がわかりやすいように、下の画像を背景にして、さらにその中に白の半透明の背景を設定したいと思いますCSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就能呈現出不同的不透明度,進而設計出相當具有現代感的網頁風格,可應用


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



利用css 设置半透明背景 百度经验
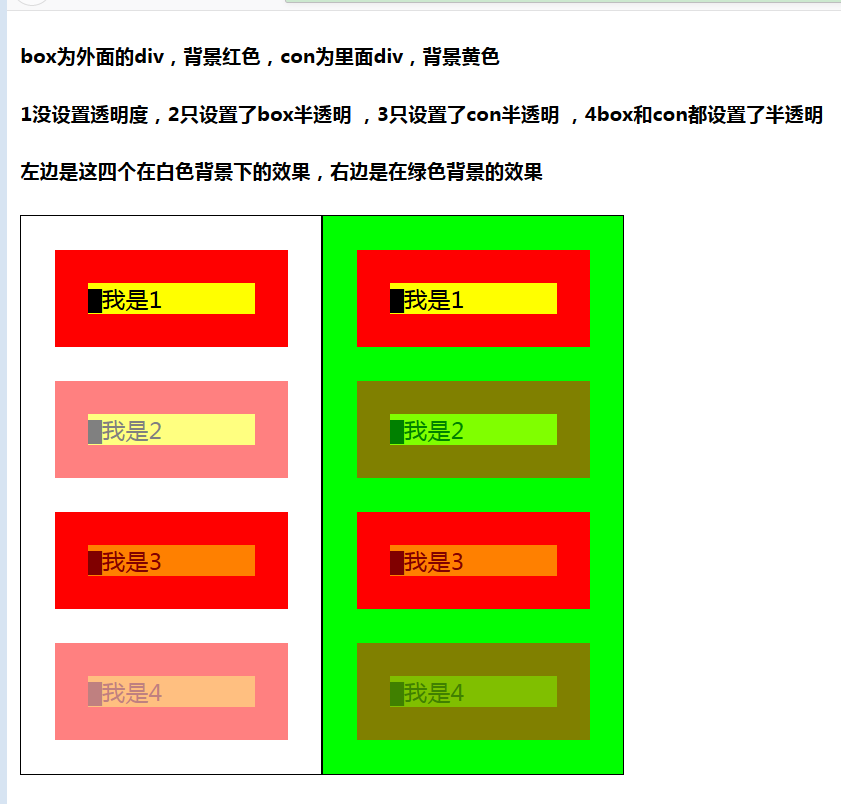
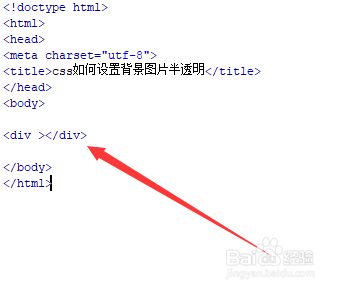
某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裏面的其他內容,例如文字,圖標之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏色色值即可。 但是,如果是 url() 背景圖像,似乎就無能為力了。利用CSS,设置半透明背景 人如游戏 网络工程师 在做页面开发时,有时为了有更好的显示效果,我们需要为一些元素设置半透明背景。下面我们来看下怎样利用CSS3,来设置更好的半透明效果。 方法/步骤 1 /7 分步阅读 先写些测试代码,测试HTML很简单,就是二个div,一个嵌套在另一个里CSS backgroundcolor backgroundcolor 属性指定元素的背景色。 实例 页面的背景色设置如下: body { backgroundcolor lightblue;


小白html5成长之路31 半透明背景的自定义弹窗是怎么用css布局的 简书



Css 模糊透明css實現透明模糊效果 Ttvu
· 我想做成一个效果背景是一张图片进行模糊处理,之后上面再附上一层黑色的遮罩层,组成背景,如何让内容不受影响且高度不塌陷? 下面是我的做法,可以完成基本要求,大家有更好的办法吗?抛砖引玉一下: {代码} 注册登录 首页 问答 专栏 课程 活动 发现 注册登录 首页; · 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ 擬似要素を使う方法 1背景の用意;17 · 半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r,



Css 半透明css Cxstra



Css 背景色半透明的写法 兼容ie8
· CSS 背景色や文字色を透明・透過させる HTML&CSS B!1318 · 1万 纯 背景色, 实现透明 的 css 方法通常有以下3种方式,以下是不 透明 度都为80%的写法 css 3的opacityx,x 的取值从 0 到 1,如opacity 08 css 3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255,08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 html中设置背景和背景颜色的 透明 度有两种方式: ggboy6555的博客 · css背景图片平铺四种方式介绍 2css怎么让背景图片居中?背景图片居中的方法介绍(代码实例) 3css中背景(属性、颜色、图片)设置总结分享 4CSS实现网页背景图片自适应全屏详解 5css背景图片拉伸至100% 满屏显示怎么设置 以上就是css如何设置背景图片



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



Css如何设置背景图片半透明 百度经验
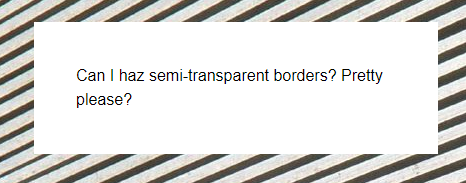
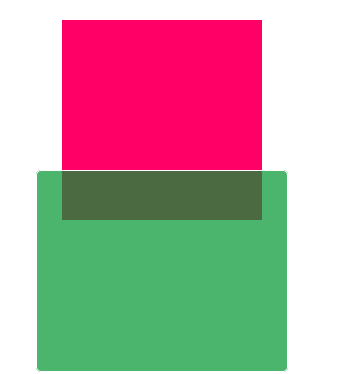
} 亲自试一试 通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 比如 "red" 十六进制值 比如 "#ff0000" RGB 值 比如 "rgb(255,0,0)" · こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん首先,我们创建一个带有背景图像和边框的 元素(class="background")。 然后,我们在第一个 中创建另一个 (class="transbox")。 有背景色和边框 这个 div



Css半透明背景实现方法 Web前端 琅枫个人博客



使用css Linear Gradient属性实现网格背景和桌布效果
Css3 教程 css3 简介 css3 边框 css3 圆角 css3 背景 css3 渐变 css3 文本效果 css3 字体 css3 2d 转换 css3 3d 转换 css3 过渡 css3 动画 css3 多列 css3 用户界面 css3 图片 css3 按钮 css3 分页 css3 框大小 css3 弹性盒子 css3 多媒体查询 css3 多媒体查询实例 css 响应式设计 viewport 网格视图 媒体查询 图片 视频(video) 框架 css 参考0316 · 关于背景的半透明,可以透过以下语句来实现(css) background rgba(255, 248, 2, 2);} divmain { width100%;


Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活
Magazine HTML(3) CSS(41) jQuery(24) JavaScript(5) WordPress(16) デザインツール(6) デザインのこと(11 · HTML CSS scss slim More than 5 years have passed since last update 今回は、背景色(backgroundcolor)は透過させたいけど文字は不透明(そのまま)にする方法をご紹介します。どちらも簡単なので、ぜひ参考にしてください(>ω1211 · 在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。用传统的 css 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。如果只需要在ie下实现,是有更简单的方法可以实现的。



Css揭秘笔记2 背景和边框 King Note



Css设置半透明背景图文教程 学做网站论坛
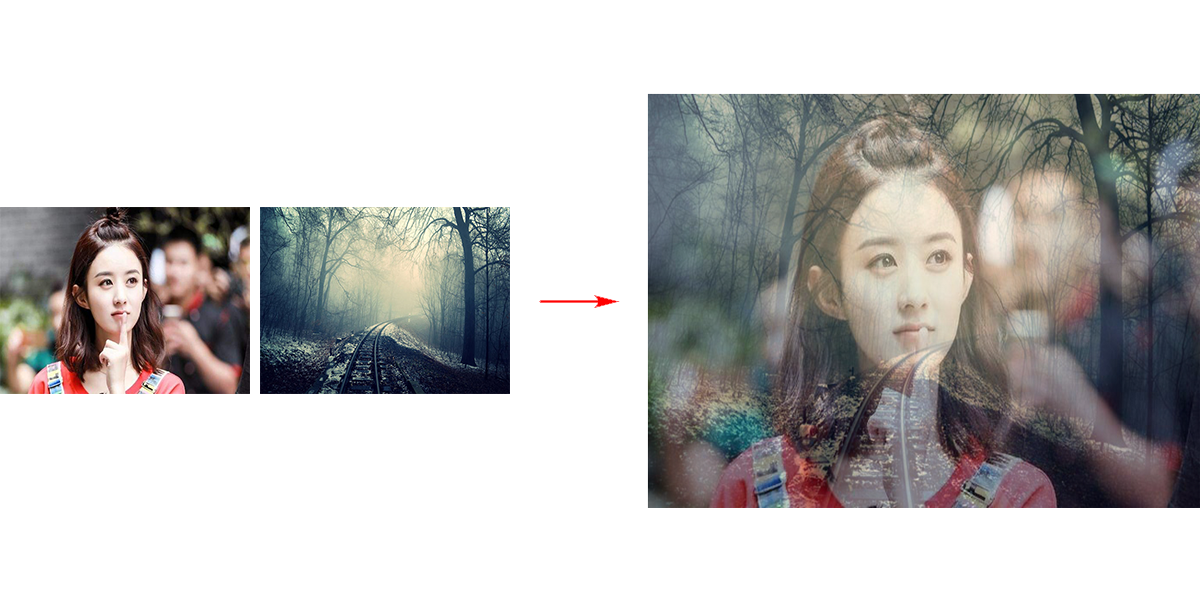
// 透明度 06 的黑色半透明遮罩 backgroundcolor rgba(0, 0, 0, 6);0607 · 二、crossfade()實現背景影象半透明 crossfade() 函式可以讓兩張影象半透明混合。 例如: · 方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03) CSS實現背景圖片透明,文字不透明效果的兩種方法 項目中經常會用到背景圖上放一些文字介紹,這裏介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。 1毛玻璃效果:



Css如何设置背景图片半透明 百度经验



Background Color 透明css Css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Edoule
· 今天要來介紹CSS製作的兩個階層的Menu而且是半透明狀態的 用純CSSHTML製作不使用JS或是JQuery 嗯~半透明狀態的Menu加上一張美麗的背景圖,看起來總是很有質感 在開始介紹透明選單前我們要線來建立HTML Code 這邊我們用DIV 跟ul 來建立CSS選單,如下所示 · 最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完美,设CSS3 Image Opacity 圖片透明效果是 CSS3 推薦的新功能,可以輕易的用來調整網頁中圖片的透明度,CSS3 Image Opacity 的圖片透明度設計技巧運用的是 CSS3 的 opacity 標準屬性,如果再加上 CSS 的 hover 動作判斷,可以製作出滑鼠移至圖片上方時,圖片自動產生透明度差異的特效,主流的新版瀏覽器都支援 CSS3 Image Opacity 圖片透明效果。 CSS3 Image Opacity 圖片透明效果範例一、單純



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



Div半透明层css来实现网页背景半透明 韶华韶华
} 透明な背景を灰色にしたい場合は、plsを試してみてください: transparent { backgroundrgba (1,1,1,05); · CSS3 背景圖片加半透明黑色遮色片 9 0 CSS 紀錄一下設定順便偷渡一張背景圖 CSS // 全站全螢幕背景 body {background url(https//dotblogsfileblobcorewindowsnet/user/jakeuj//png) center center fixed norepeat; · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度



背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



Css中的opacity 不透明度的坑 Html55 博客园
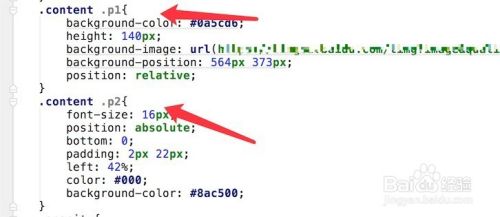
前三个用来设置颜色,第四位的参数2用于设置透明度 在这里给自己补充一个知识点,在使用css时,注释不能使用"//",使用"//"时,页面变的混乱了 css使用"/**/" html使用"< !



巧用css Cross Fade 实现背景图像半透明效果 知乎


Div半透明层css来实现网页背景半透明 Divcss5


Css 背景半透明最佳實踐 It閱讀



Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス


Css 背景半透明最佳實踐 It閱讀



Css Cssを使って半透明にする方法いろいろ Cocotiie ココッティ



Css怎么设置背景图片的透明度 Html中文网



Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否


纯css完美解决背景半透明方案及less封装 前端记录


Css实现内容区域背景半透明的圆角渐变边框 倚阑听风



Css 半透明css Cxstra



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



利用css 设置半透明背景 百度经验



巧用css Cross Fade 实现背景图像半透明效果 知乎



Div Css布局控制div定位层在背景图片上的半透明阴影效果 Div Css代码 派优网



使用css Background Clip属性实现半透明边框



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css 半透明background 巧用css Uystm



Css实现背景颜色半透明的两种方法 知乎



Css 背景半透明 邊框和內容不透明 至尊德州撲克 最專業德州撲克攻略大全


零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



Background Color 透明css Css Vnfp



Div Css布局控制背景图片半透明阴影特效代码下载



Css如何设置背景图片半透明 百度经验



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客


Css 背景半透明最佳實踐 It閱讀



Css实现背景半透明文字不透明的效果 编程微刊的博客 Csdn博客



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



Css如何设置背景半透明文字不透明 Html中文网



Css 半透明css Cxstra



Div半透明层css来实现网页背景半透明 韶华韶华


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



Html Css如何让背景颜色半透明 百度经验



Html如何设置半透明背景 搜狗搜索



Css如何设置背景图片半透明 百度经验


Css怎样设置背景透明 电脑自学网



Css 上層不受下層的半透明背景影響 梅問題 教學網



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客


Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客



Css如何设置背景半透明文字不透明 Html中文网



Css设置背景色透明字体不透明 来世绝不学编程的博客 Csdn博客



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



Css 透明度设置方法及常见问题解析 W3cschool



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk



Css怎么将背景颜色设置成半透明 Web开发 亿速云



利用css 设置半透明背景 搜狗指南



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



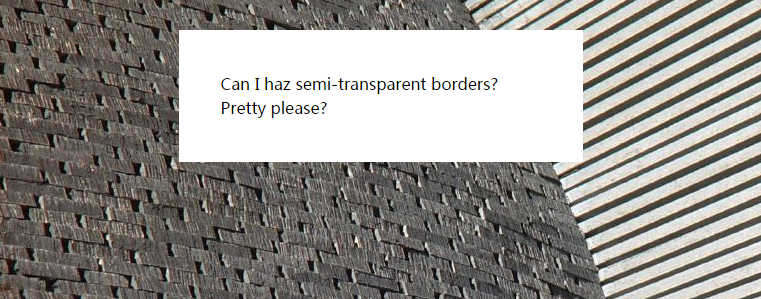
Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园


背景半透明效果css連結樣式程式碼 It閱讀



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網


Css设置背景 图片 半透明 前端初学者



利用css 设置半透明背景 百度经验


使用css的cross Fade 实现背景图片半透明效果 前端开发 建站我帮您



Css 半透明css Cxstra



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 怀梦想 致远方 博客园


Css 背景透明实现代码 网页制作 666脚本网


Css半透明背景 第1页 要无忧健康图库



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css 半透明background 巧用css Uystm



Maxwell Tech Note Css 背景半透明文字不透明



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css揭秘 解決背景入侵邊框問題實現半透明邊框效果 每日頭條



Css怎么设置颜色不透明度 Html中文网



Css 透明度设置方法及常见问题解析 W3cschool



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



領域を透明にして背景画像が見えるようにする方法 Css



透明度css Rgba Css3圓角 Opacity brq



Css技巧 一 背景与边框 Xu Thus Blog



Css中如何让背景颜色半透明 Capgras的博客 Csdn博客


巧用css Cross Fade 实现背景图像半透明效果



0 件のコメント:
コメントを投稿